Improving the web presence and simplifying existing user journey for one of the biggest fashion brands - Zara.
As a part of my Master's course - "Information Architecture", I got the opportunity to work in a diverse team of 6 members. The journey began with a working studio to demonstrate a badly designed website, the areas and scope for improvement in the site structure. In order to evaluate the site structure from user's standpoint, I learnt how to conduct techniques such as Card Sorting, Tree Testing and Usability Testing.



Our Philosophy
"We wanted to sense the pain and struggle the current users were going through while browsing the website, while upholding the current brand identity & editorial look and appeal of the website. Preserving the magazine kind-of view is important as it tries to replicate what physical magazines meant to people earlier. We want to emphasize on enhancing its usability than aesthetics so that it becomes an easy-to-navigate and user-friendly experience."
Timeframe
4 weeks
Role
Lead Prototyping
Conducted Usability Testing
Team
Harpriya Kaur Sodhi (Me)
Kshitij Anand
Anna Li
Samiha Essakhi
Prabhleen Ratra
Leesha Ramrakhiany
Tools
MIRO
Figma
LucidChart
Optimal Workshop
Treejack
Tasks & Deliverables
Content Inventory
User Research & Analysis
User Flows
Card Sorting
Tree Testing
IA Schematic Diagrams
Low Fidelity Prototype
High Fidelity Prototype
Usability Testing
Target User
18-40 year olds
Low-to-mid income level
Background Context
Overview
The Problem
"What is the reason for such a declining traffic?"
-
Confusing navigation turning countless users away daily
-
Eye fatigue for website visitors
-
Low flexibility to update cart items
-
Contrasting images and text ratios
-
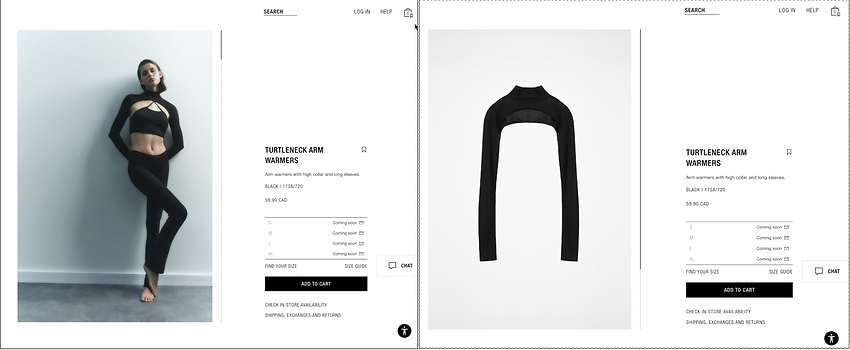
Misleading product images
-
Constant use of jargon

How did we advance towards design?
What factors informed our design decisions?
Some Background Research...


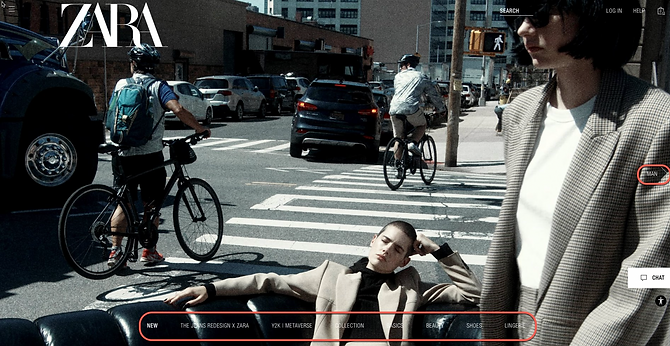
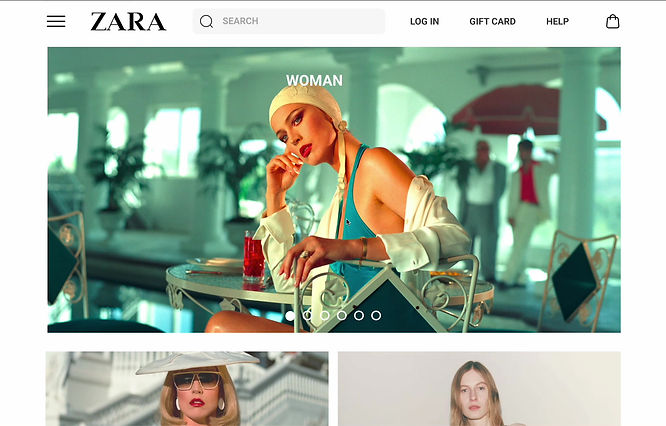
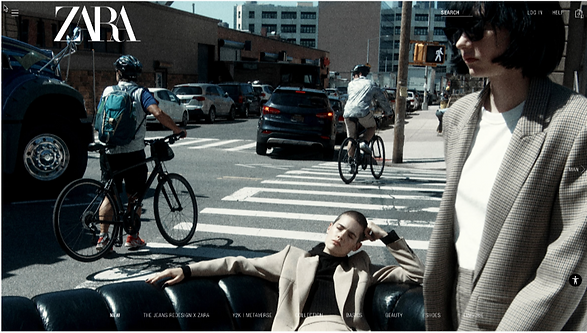
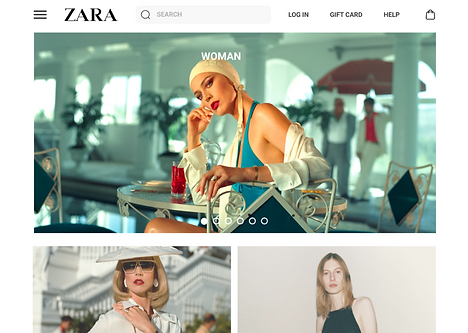
High-Fashion Editorial Feel
Zara’s e-commerce website was created to deliver the same elevated experience that customers get in brick-and-mortar stores. They hope that customers not only use the website for online shopping from the comfort of their homes, but also to provide them with a reference for inspiration through its editorial content.
Attractive Business Model
The brand’s business model is centred around apparel that follows current trends with a good balance between price and quality. It's success is not attributed to advertising as most of its energy is invested towards creating products for which they know demand exists, then locating where this demand is so that it can put its physical stores in the best neighbourhoods. Even on its e-commerce website, Zara rarely draws attention to anything other than the products themselves. They often use “quirky” pictures featuring models dressed unconventionally to create buzz around the brand.
Declining Online Traffic
In the month of September,
zara.com received 56.5 million user visits, which was comparatively lower than August. The traffic on the Zara website saw a decreasing trend of 8.7%, despite of its amazing range of collections, that it keeps on updating frequently.


57%
HIGH Bounce Rate

LOW Conversion Rate
9%
analysing quantitatively...
Percentage of visitors who enter the site & then leave rather than continuing to view other pages
What is Bounce Rate?
Percentage of visitors that take a desired action, eg. completing a purchase.
What is Conversion Rate?
Uncovering Usability Issues
Gauging how Zara affects Users' Moods
We conducted our primary research using Usability Tests and User Interviews to better understand how the users currently interact with the website and their current pain points. Observational usability tests and interviews enabled us to know the behavioral and attitudinal aspects from the user's point of view which gave us more insights.
Here are some of the findings.
Usability Testing
-
Moderated Observation
-
User Interviews
16 Observations / 7 Interviews
We assigned three tasks to the users and recorded their behaviors while performing those tasks.
outline of tasks
How did the users feel?
"If I want to shop from Zara, I'd rather go to the store than spent hours figuring out things on its website"
"It's hard to determine sometimes what Zara is trying to sell”
“I don’t know which part is on sale in this big picture”
65% users spent less than 12 mins on the site when they visited.
75% users were unable to find the item they were looking for in under a minute.
What were the key insights gained from the usability tests?
Interesting insights sprouted during user research
During the usability testing, most of the users felt lost and wanted to give up at certain instances, mainly due to;
IMPROPER NAVIGATION
Participants felt that the navigation was pretty improper and haphazard
USE OF JARGON
Participants couldn't relate to the typical terminologies used by the Zara website
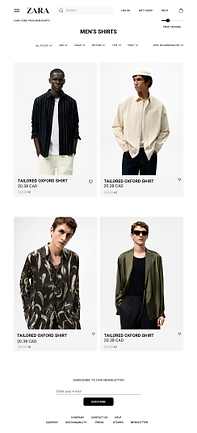
OVERWHELMING DISPLAYS
Participants were totally overwhelmed by the display and categorization of articles
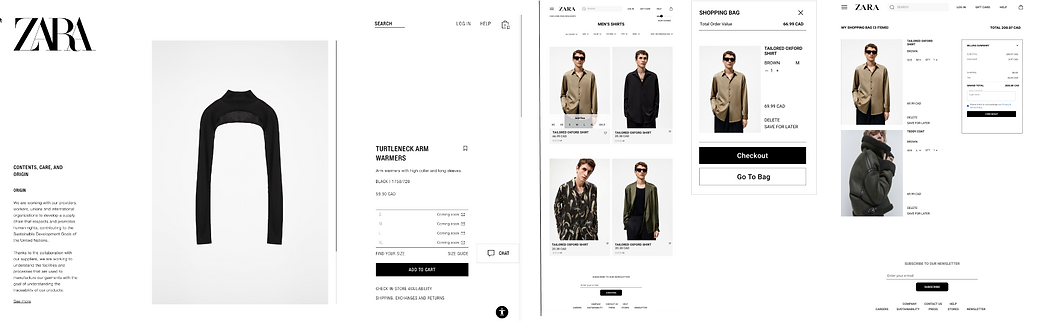
INCONVENIENT CART CHECKOUT
Participants had to go back to the shopping page to edit their selected item to update their cart
NO SORTING FUNCTION
Participants kept looking for sorting options, across the website, when they were given a task to buy items, lower in price
LACK OF PROPER NUDGES
Participants felt that there was too little direction and nudges to indicate what the clickable elements led to
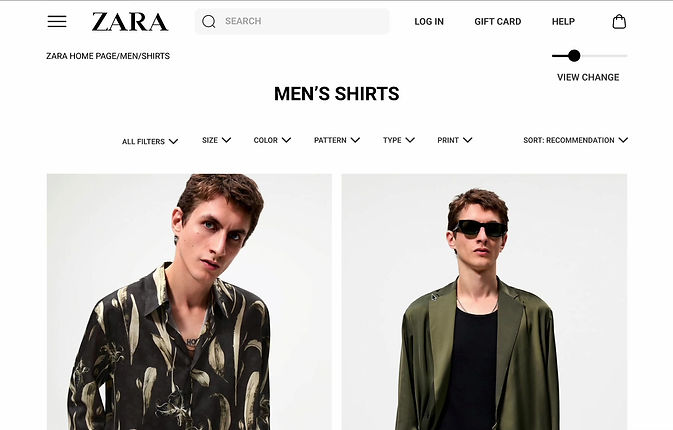
poor legibility
-
Low contrast of text vs background image
-
Distracting photography and videography


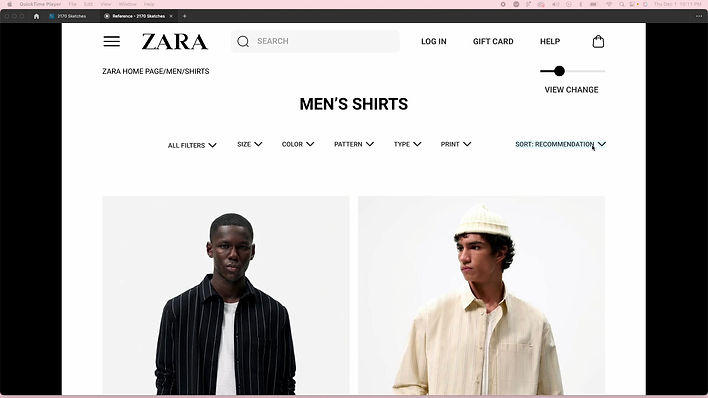
wordy categorization
No broad categories (tops, bottoms, outerwear, etc.)
misleading product images
What you think you’re getting...
What you actually get...

lack of nudges
The view change option in the form of a bar isn’t easy to understand or use


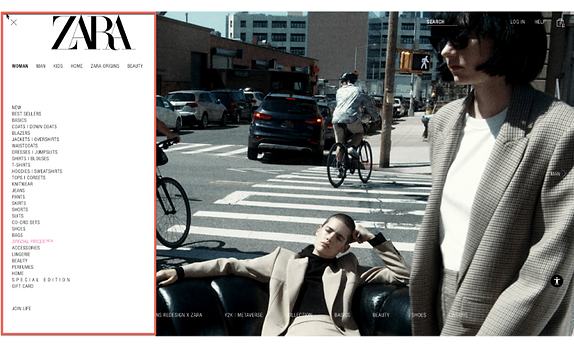
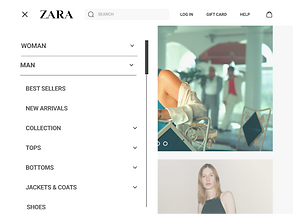
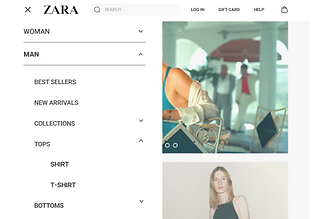
unclear navigation
No indication where second and third-tier organization exists (drop-down menus)
inconsistent footer
Plenty of unused space and inconsistent information in the footer


How are the competitors doing?
Customer Reviews
Navigation
Consistency
CTAs
Flexibility



Breaking down the good and bad...
Excellent
Average
Poor
Card Sorting to get the users' perspective towards information
Discovering how people categorize information...
In order to find out how Zara's customers would expect to see the information grouped on its website, we conducted Card Sorting technique using Optimal Workshop software. We performed Hybrid Card Sort where participants could sort cards into the given categories and even create their own categories.
6 volunteers | Hybrid Card Sort
Cards used in the study under their original categories:
WOMAN
Lingerie
Perfumes
Beauty
Party
Special Edition
Into the Classics
Gift Card
Co-ord Sets
MAN
KIDS
Polo shirts
Perfumes
Athleticz
Party
Special Edition
Zara Origins
Gift Card
Girls | 6-14 years
HOME
BEAUTY
Home Kids
Fragrances
Kitchen
Laundry | Cleaning
Christmas Home
Store Locator
Let's see how the participants categorized these cards!

card sort key takeaways
AGREEMENT WITH ZARA
-
Girl | 6-14 years
-
Lingerie
-
Christmas Home
-
Perfumes
-
Home Kids
-
Gift Card
DISAGREEMENT WITH ZARA
-
Athleticz
-
Zara Origins
-
Into the Classics
COMPLETE CONFUSION
IA Schematic Diagrams
Before & After Card Sorting Tests
Tree Testing to determine labelling and content organization
Discovering how easily & quickly people find information...
In order to find out if the labels made sense to the users, and if the content was grouped logically, Tree testing was conducted using Tree Jack. With the aim to figure out what was stopping users to find the information they want with ease, we set out 5 tasks with 20 participants.
5 Tasks | 20 Participants
outline of tasks
We assigned five tasks to the users and recorded their paths towards completion of those tasks.
Final IA Schematic Diagram after Tree Testing
Low-Fidelity Wireframes
Paper Prototyping
How the studies affected our Design Decisions?
New Design Decisions
NAVIGATION SYSTEM
-
Optimal use of the hamburger menu
-
Better use the fat footer
-
Move subcategories to the utilitity navigation bar and fat footer
ORGANIZATION SYSTEM
-
Hierarchy structure
-
Reduce categories & subcategories
-
Three-click rule
LABELLING SYSTEM
-
Rename ambiguous/vague labels
-
Use of card sorting feedback & direct competitors websites
High-Fidelity Wireframes
Hi-Fi Prototyping

-
A well-labelled "View Change" option
-
"Special Prices" -> "Sale"

-
Fresh Sorting functionality
-
Horizontal Filter Options Layout
-
Size Hover Option

-
Breadcrumbs
-
Ability to edit Cart items
What did we change in the website?
What's new?
BEFORE


AFTER

BEFORE


AFTER

BEFORE


AFTER

BEFORE
AFTER
What I learnt throughout the journey?
Reflecting on the Project Outcomes

"Good design is about process, not product." This quote by Jared Sinclair inspires me to follow the design process religiously.
Working on a website like Zara was pretty challenging. It requires a lot of patience and team work to come up with loopholes in a brand's website that is doing so well but lacking a good online user experience. While doing the background research for Zara, I figured out that not many people were happy about the usability and flexibility that it provides.
01 Take feedback positively
Critical feedback is crucial in design iterations. Showcase of work after every sprint assisted in getting sufficient feedback.
02 Task Management
03 Usability Testing is fun
04 Build relationships
05 Trust the process
Setting internal timelines for each design phase helps in achieving tasks on time.
It is crucial to build strong connections with the people you're working with as UX is all about people.
There will be times when you'll have to adjust your working style to gel with others & when you've to hit hard deadlines.
I discovered really unexpected insights from conducting usability testing with random people in school.
Say Hi to the Team!
Meet my team members





